Keybindings For Keyframes On Mac Adobe Animate
Posted By admin On 09.01.21A roving property keyframe is a keyframe that is not linked to a specific frame in the Timeline. Animate adjusts the position of roving keyframes so that the speed of motion is consistent throughout a tween.
- Adobe Animate Crack
- Key Bindings For Keyframes On Mac Adobe Animate 7.0
- Adobe Animate Keyframe Caddy
- Adobe Animate Keyboard Shortcuts
- Adobe Animate Pdf
- Key Bindings For Keyframes On Mac Adobe Animate After Effects
In After Effects, select the layer you want to animate. You can add keyframes for parameters including Anchor Point, Position, Scale, Rotation and Opacity. Move the timeline to where you want to place a keyframe. Then click the stopwatch next to the chosen parameter. Learn About Adobe Animation ( Edge and Flash) and learn how to produce stunning results easily every time with this collection of more than 250Video Tutorial Lessons. Use this app as a “Video Referencing Library” where you can come back for a refresher lesson or search for how to do something new. Solved: I try remap key for In the settings menu, the program does not allow you to apply a keyboard shortcut to the tools, and you can not assign. Why can't i add keyframe from the timeline? I added several effects to a text layer. I control my effects from effects control panel. But in the timeline i can even click on add keyframe. Premiere cc 2017 and 2015 windows 10 pro 64bit.
Roving keyframes are available only for the spatial properties X, Y, and Z. Editing motion paths this way often creates path segments in which the motion is faster or slower than the other segments.
Use roving property keyframes to maintain a consistent animation speed throughout a tween. When property keyframes are set to roving, Animate adjusts the position of the property keyframes in the tween span. The tweened object then moves the same distance in each frame of the tween. You can then use easing to adjust the movement so that the acceleration at the beginning and end of the tween has a realistic appearance.
When you paste a custom path onto a tween, Animate sets the property keyframes to roving by default.
To enable roving keyframes for an entire tween:
- Right-click (Windows) or Command-click (Macintosh) the tween span in the Timeline and choose Motion Path > Switch keyframes to roving in the context menu.
Adobe Animate Crack
To enable roving keyframes for an entire tween:
- Right-click (Windows) or Command-click (Macintosh) the property keyframe in the Motion Editor panel and choose roving in the context menu. For more information about the Motion Editor, see Editing property curves with the Motion Editor.

When property keyframes are set to roving, they appear as round dots instead of squares in the Motion Editor.
Note:
If you enable roving keyframes for a tween span and then disable them, the keyframes retain their locations in the span that resulted from enabling roving.
Viewing and editing property keyframes of a tween span
Key Bindings For Keyframes On Mac Adobe Animate 7.0
To view frames containing property keyframes in a span for different properties, select the span. Choose View Keyframes from the span context menu, and then choose the property type from the submenu.
To remove a property keyframe from a span, Ctrl-click (Windows) or Command-click (Macintosh) the property keyframe to select it. Right-click (Windows) or Ctrl-click (Macintosh) the property keyframe. Choose Clear Keyframe for the property type you want to delete the keyframe for.
To add property keyframes for a specific property type to a span, Ctrl-click (Windows) or Command-click (Macintosh) to select one or more frames in the span. Right-click (Windows) or Ctrl-click (Macintosh) and choose Insert Keyframe > property type from the span context menu. Animate adds property keyframes to the selected frames. You can also set a property of the target instance in a selected frame to add a property keyframe.
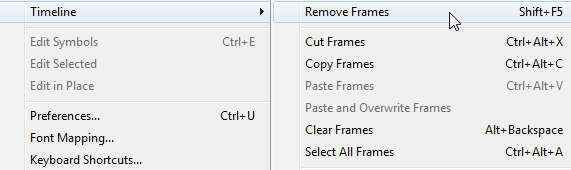
To add a property keyframe for all property types to a span, place the playhead in the frame where you want to add the keyframe. Choose Insert > Timeline > Keyframe, or press F6.
To reverse the direction of motion of a tween, choose Motion Path > Reverse Path from the span context menu.
To change a tween span to static frames, select the span and choose Remove Tween from the span context menu.
To convert a tween span to a frame-by-frame animation, select the span and choose Convert to Frame by Frame Animation from the span context menu.
To move a property keyframe to a different frame, Ctrl-click (Windows) or Command-click (Macintosh) the property keyframe. Drag the property keyframe to the new location.
To copy a property keyframe to another location in the tween span, Ctrl-click (Windows) or Command-click (Macintosh) the property keyframe. Use Alt-drag (Windows) or Option-drag (Macintosh) the property keyframe to the new location.
Adding or removing 3D property keyframes in a tween
- Do one of the following:
- Add 3D properties using the 3D tools in the Tools panel.
- Right-click (Windows) or Ctrl-click (Macintosh) the tween span in the Timeline and choose 3D tween from the context menu.
- If the tween span contained no 3D property keyframes, Animate adds them to each existingX and Y position and rotation property keyframe. If the tween span already contained 3D property keyframes, Animate removes them.
More like this
Interpolation is the process of fillingin the unknown data between two known values. In digital video andfilm, this usually means generating new values between two keyframes.For example, if you want a graphic element (such as a title) tomove fifty pixels across the screen to the left, and you want itto do so in 15 frames, you’d set the position of the graphic inthe first and 15th frames, and mark them both as keyframes. Thenthe software would complete the work of interpolating the framesin between to make the movement appear smooth. Because interpolationgenerates all the frames between the two keyframes, interpolationis sometimes called tweening. Interpolation betweenkeyframes can be used to animate movement, effects, audio levels,image adjustments, transparency, color changes, and many other visualand auditory elements.
applies the selected interpolation method to changes in motion.You can use Temporal Interpolation, for example, to determine whetheran object moves evenly or accelerates across a motion path. Youcan apply temporal interpolation of keyframes to only a few effectsin Premiere Pro.
applies the selected interpolation method to changes in shape.You can use Spatial Interpolation, for example, to determine whether cornersshould be rounded or angular. You can apply spatial interpolationto the keyframes of many effects in Premiere Pro.
The two most common types of interpolation are linear interpolation and Bezier interpolation.You can apply either of these types of interpolation, dependingon the type of change you want.
Creates an evenly-paced change from one keyframe to another,with each in-between frame given an equal share of the changed value. Changescreated with linear interpolation start and stop abruptly and developat a constant rate between each pair of keyframes.
Allows the rate of change to accelerate or decelerate basedon the shape of a Bezier curve, such as gently picking up speedat the first keyframe and then slowly decelerating into the second.
By changing and adjusting keyframe interpolation,you gain precise control over the rate of changes in your animations.You can choose either an interpolation type from a context menuor you can directly change one keyframe type to another by manuallyadjusting the keyframe or the handles.
Note:
You can also usethe Ease In and Ease Out commands to quickly adjust keyframe interpolation.
Adobe Animate Keyframe Caddy
A. Linear spatial keyframe B. Auto Bezierinterpolation C. Continuous Bezier interpolation
Adobe Animate Keyboard Shortcuts
In the Effect Controls panel, right-clicka keyframe marker.
In a Timeline panel, right-click a keyframe.
- Choose an interpolation method from the context menu:
Creates a uniform rate of change between keyframes.
Lets you manually adjust the shape of the graph, andthe rate of change, on either side of a keyframe. You can createvery smooth changes using this method.
Creates a smooth rate of change through a keyframe. Asyou change a keyframe’s value, the Auto Bezier direction handleschange to maintain a smooth transition between keyframes.
Creates a smooth rate of change through a keyframe. However,unlike the Auto Bezier interpolation method, Continuous Bezier lets youadjust direction handles manually. As you change the shape of agraph on one side of a keyframe, the shape on the other side ofthe keyframe changes to maintain a smooth transition.
Changes a property value without gradual transition (suddeneffect changes). The graph following a keyframe with the Hold interpolationapplied appears as a horizontal straight line.
Slows down the value changes entering a keyframe.
Gradually accelerates the value changes leaving a keyframe.
Note:
Although interpolation methods can vary the rate atwhich a property changes between keyframes, they cannot change theactual duration between keyframes. Duration is determined by thetime (or distance in the time ruler) between keyframes.
A. Normal In/Out B. Bezier/ContinuousBezier/Ease In/Ease Out C. Auto Bezier D. Hold

Control change using Bezier keyframeinterpolation

Bezier handles are two-directional controls that changethe curve of the line segment between the handle and the next pointon either side. The farther you pull a handle from its keyframe(center point), the more the line bends or curves. The curve thatyou create by dragging the Bezier handle determines how smoothlythe effect changes occur as the animation property approaches and leavesa keyframe. These handles offer you more control over animationchanges than simply choosing a keyframe interpolation method. Youcan manipulate Bezier handles in either a Timeline panel, the EffectControls panel, or the Program Monitor.
- In a Timeline panel, select the clipcontaining the keyframes you want to adjust, and then do one ofthe following:
(Timeline panel) Choose the property youwant to adjust from the effect menu next to the clip or track name.You adjust the temporal interpolation of a property in a Timelinepanel. Select the clip in the Program Monitor if you want to changethe spatial interpolation there.
(Effect Controls panel) Select an effect property’skeyframe markers for the keyframes you want to adjust.
- Do one of the following to choose a keyframe interpolationmethod:
(Timeline panel) Right-click the keyframeyou want to adjust, and choose a keyframe interpolation method fromthe menu.
(Effect Controls panel) Right-click the keyframemarker for the keyframe you want to adjust, and choose a keyframeinterpolation method from the menu.
- To manually change a keyframe from one type to another,do one of the following:
If the keyframe uses Linear interpolation,Ctrl-click (Windows) or Command-click (Mac OS) the keyframe in aTimeline panel or Ctrl-click (Windows) or Command-click (Mac OS)the keyframe marker in the Effect Controls panel to change it toAuto Bezier. If you drag the handles, the keyframe changes to ContinuousBezier. Dragonfly software stained glass.
If the keyframe uses Auto Bezier interpolation,Ctrl-click (Windows) or Command-click (Mac OS) the keyframe anddrag out a direction handle to change it to Bezier. Bezier interpolationlets you control each direction handle independently. To convertit to Continuous Bezier, just drag a handle.
If the keyframe uses Bezier, Continuous Bezier,or Auto Bezier, Ctrl-click (Windows) or Command-click (Mac OS) thekeyframe to change it to Linear. The Bezier handles disappear.
Adobe Animate Pdf
- Select either the Selection tool or the Pen tool , anddo one of the following:
To adjust the slope of the curve, dragthe Bezier handle up or down. Moving the handle up accelerates thechanges and moving the handle down decelerates the changes.
To adjust the range of the curve’s influence, dragthe Bezier handle to the left or right.
In the Effect Controls panel, you can usethe Velocity graph to adjust motion or the rate of change for avalue just before and just after a keyframe. Alko aks 2000 manual transfer switch. Such adjustments cansimulate real-world motion. For example, you can change the motion ofa clip so that it slows down just before a keyframe and then speedsup just after the keyframe. You can control the values approachingand leaving a keyframe together, or you can control each value separately.
A. Speed controls B. Incomingdirection handles C. Outgoing direction handles
Key Bindings For Keyframes On Mac Adobe Animate After Effects
- In the Effect Controls panel, click the triangleto expand the effect property with keyframes that you want to adjust.
Note:
If no keyframes have been added, the graphs appearas flat lines.
- In the Value graph, use the Selection or Pen tool toclick the keyframe marker for the keyframe you want to adjust. Thisdisplays the direction handles and speed controls for the keyframein the Velocity graph.
- In the Velocity graph, use the Selection or Pen toolto do one of the following:
To accelerate entering and leaving the keyframe, drag a direction handle up. Both the incoming and outgoing handles move together.
To decelerate entering and leaving the keyframe, drag a direction handle down. Both the incoming and outgoing handles move together.
To accelerate or decelerate entering the keyframe only, Ctrl-click (Windows) or Command-click (Mac OS) the incoming direction handle and drag it up or down.
To accelerate or decelerate leaving the keyframe only, Ctrl-click (Windows) or Command-click (Mac OS) the outgoing direction handle and drag it up or down.
Note:
To rejoin the incoming and outgoing handles, Ctrl-click (Windows) or Command-click (Mac OS) them again.
- To increase or decrease the influence of a keyframe value on the previous keyframe, drag the incoming direction handle to the left or right.
- To increase or decrease the influence of a keyframe value on the next keyframe, drag the outgoing direction handle to the right or left.
Note:
Influence determines how quickly the Velocity graphreaches the value you set at the keyframe, giving you an additionaldegree of control over the shape of the graph.
Thevalues (to the left of the Velocity graph) change as you adjustthe graph. These numbers represent the upper and lower values ofthe Velocity graph. You can also adjust the velocity by changingthe numeric values.